Progress Ring with Number Counter Component
Guilherme Neder
Progress Ring with Number Counter Component
The Progress Ring with Number Counter Component is an innovative and highly customizable circular progress indicator designed to seamlessly integrate into your Framer projects. Developed by Guilherme Neder, a seasoned Partner with a keen eye for design and functionality, this component elevates the way you visualize progress, percentage values, or goals within your applications.
Key Features and Functionalities:
Fully Customizable Design:
Size and Color: Easily adjust the ring's diameter, color schemes, and stroke widths to match your project's aesthetic.
Number Counter Integration: The component features an embedded number counter that dynamically updates in real-time as the ring progresses, providing immediate visual feedback to users.
Smooth Animations:
Animation Toggle: Enabled
The component boasts smooth animation transitions that create a polished and professional look. Whether you're tracking task completion, displaying loading states, or showcasing progress towards a goal, the animations ensure a visually appealing experience.
Real-Time Updates with Ticker:
Ticker Toggle: Enabled
The active ticker feature allows for real-time updates, making it perfect for scenarios like countdowns, live data tracking, or any situation requiring continuous progress monitoring. This ensures that the number counter remains synchronized with the visual progress ring.
Interactive and Engaging:
Ideal for dashboards, analytics tools, fitness apps, project management platforms, and fundraising campaigns, this component enhances user engagement by providing clear and interactive progress tracking.
Easy Integration and Usage:
Override Code: https://framer.com/m/Progress-Circle-UZNo.js
Demo Website: https://progress-circle.framer.website/
The component is designed for effortless integration into your Framer projects. With the provided override code and demo website, you can quickly implement and customize the Progress Ring to fit your specific needs.
Resource Links:
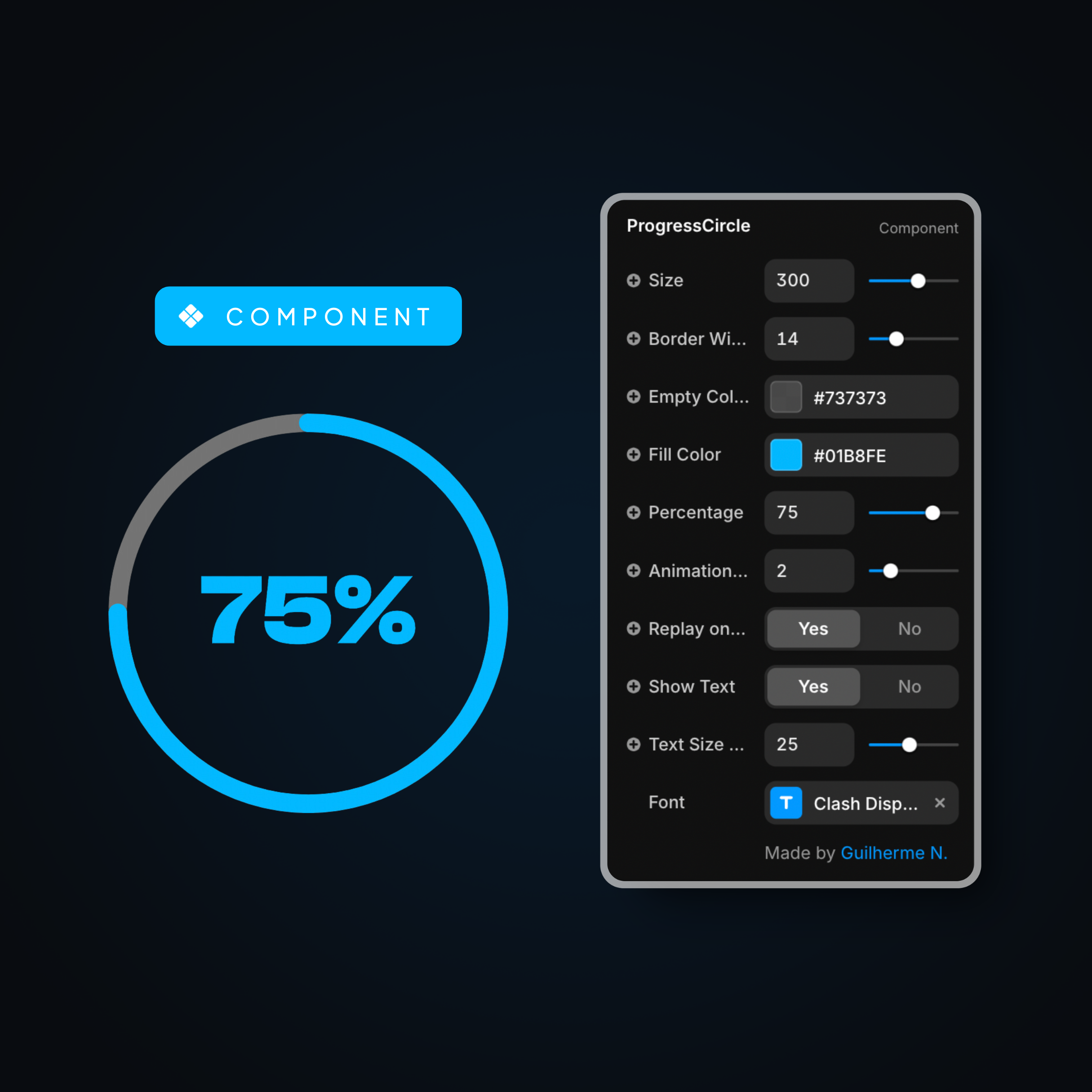
Image Preview:

Copy Component: Duplicate Project
Why Choose the Progress Ring with Number Counter Component?
This component stands out due to its blend of aesthetic flexibility and functional robustness. Whether you're aiming to create a minimalistic design or a feature-rich interface, the Progress Ring with Number Counter Component adapts to your vision, ensuring that your project's progress indicators are both beautiful and effective.
Refined Prompt Structure
To ensure ChatGPT understands and processes your input correctly, it's beneficial to adopt a structured format for the information you provide. Here's a suggested approach:
Structured Input Format: Present the component information in a clear, organized manner using headings or labels.
Explicit Instructions: Clearly state what you expect in the output, including the inclusion of active toggles.
Consistent Formatting: Use consistent terminology and structure to avoid confusion.
Step-by-Step Guide
1. Structured Input Format
Provide the component details in a labeled format. This helps ChatGPT identify each piece of information accurately. Here's an example based on your provided data:
Component Information:
Name: Progress Ring with Number Counter Component
Creator: Guilherme Neder
Role: Partner
Time Posted: 4d
Description: Hey! Sharing the circular progress component I built, fully customizable!
Links:
Image: https://assets-v2.circle.so/68w70yvtn1hejvr8lwfzu4c3ox22
Override Code: https://framer.com/m/Progress-Circle-UZNo.js
Demo Website: https://progress-circle.framer.website/
Features: Animation, Ticker
2. Explicit Instructions
After providing the structured input, include clear instructions on what you want ChatGPT to do with the information. For example:
Instructions:
Please generate a detailed, long-winded description for the above Framer component. Ensure that the description includes the component's name, creator, role, functionalities, and any other relevant details. Additionally, based on the listed features, activate the corresponding toggles in the description.
Active Toggles: Animation, Ticker
3. Example of the Refined Prompt
Combining the structured input and explicit instructions, here's how the refined prompt would look:
Component Information:
Name: Progress Ring with Number Counter Component
Creator: Guilherme Neder
Role: Partner
Time Posted: 4d
Description: Hey! Sharing the circular progress component I built, fully customizable!
Links:
Image: https://assets-v2.circle.so/68w70yvtn1hejvr8lwfzu4c3ox22
Override Code: https://framer.com/m/Progress-Circle-UZNo.js
Demo Website: https://progress-circle.framer.website/
Features: Animation, Ticker
Instructions:
Please generate a comprehensive, long-winded description for the above Framer component. The description should encompass the component's name, creator, role, functionalities, and any other pertinent details. Additionally, ensure that the toggles corresponding to the listed features (Animation and Ticker) are activated in the description.
Sample Output Based on the Refined Prompt
Using the refined prompt above, ChatGPT would generate a detailed description like the following:
Progress Ring with Number Counter Component
The Progress Ring with Number Counter Component is an innovative and highly customizable circular progress indicator designed to seamlessly integrate into your Framer projects. Developed by Guilherme Neder, a seasoned Partner with a keen eye for design and functionality, this component elevates the way you visualize progress, percentage values, or goals within your applications.
Key Features and Functionalities:
Fully Customizable Design:
Size and Color: Easily adjust the ring's diameter, color schemes, and stroke widths to match your project's aesthetic.
Number Counter Integration: The component features an embedded number counter that dynamically updates in real-time as the ring progresses, providing immediate visual feedback to users.
Smooth Animations:
Animation Toggle: Enabled
The component boasts smooth animation transitions that create a polished and professional look. Whether you're tracking task completion, displaying loading states, or showcasing progress towards a goal, the animations ensure a visually appealing experience.
Real-Time Updates with Ticker:
Ticker Toggle: Enabled
The active ticker feature allows for real-time updates, making it perfect for scenarios like countdowns, live data tracking, or any situation requiring continuous progress monitoring. This ensures that the number counter remains synchronized with the visual progress ring.
Interactive and Engaging:
Ideal for dashboards, analytics tools, fitness apps, project management platforms, and fundraising campaigns, this component enhances user engagement by providing clear and interactive progress tracking.
Easy Integration and Usage:
Override Code: https://framer.com/m/Progress-Circle-UZNo.js
Demo Website: https://progress-circle.framer.website/
The component is designed for effortless integration into your Framer projects. With the provided override code and demo website, you can quickly implement and customize the Progress Ring to fit your specific needs.
Resource Links:
Image Preview:
Copy Component: Duplicate Project
Why Choose the Progress Ring with Number Counter Component?
This component stands out due to its blend of aesthetic flexibility and functional robustness. Whether you're aiming to create a minimalistic design or a feature-rich interface, the Progress Ring with Number Counter Component adapts to your vision, ensuring that your project's progress indicators are both beautiful and effective.
Additional Tips
Consistency is Key: Always provide the component information in the structured format to maintain consistency in the output.
Be Explicit with Features: Clearly list out the features you want to be active. This ensures that the corresponding toggles are correctly activated in the description.
Iterative Refinement: If the output isn't exactly as desired, consider tweaking the instructions or providing more detailed feature lists to guide ChatGPT further.
Automating the Process
If you plan to process multiple components regularly, consider creating a template or using automation tools that can format your input consistently before feeding it to ChatGPT. This will streamline the process and ensure uniformity across all component descriptions.