Components
Components

Pixel Scan
Fred Moon

Nested Component Tutorial and Remix Link
James Hicks

Cool Button Interaction
André Valentim
Google Reviews Widget with Photos to Framer | Framer
Kirill T

Add Snap Effects, Drag to Scroll, and More
Matias Fernandez

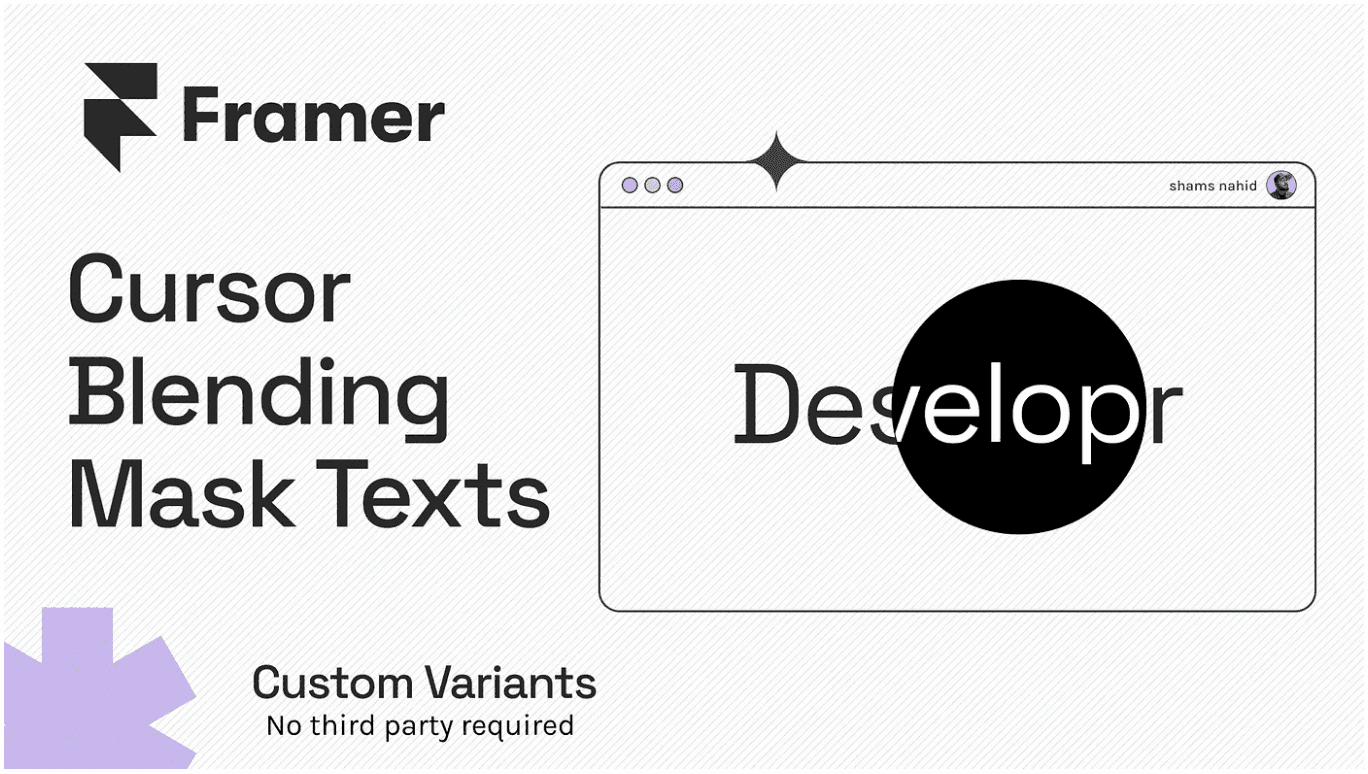
Framer Cursor with Blending Modes Mask Over Text
Shams⚡️Nahid

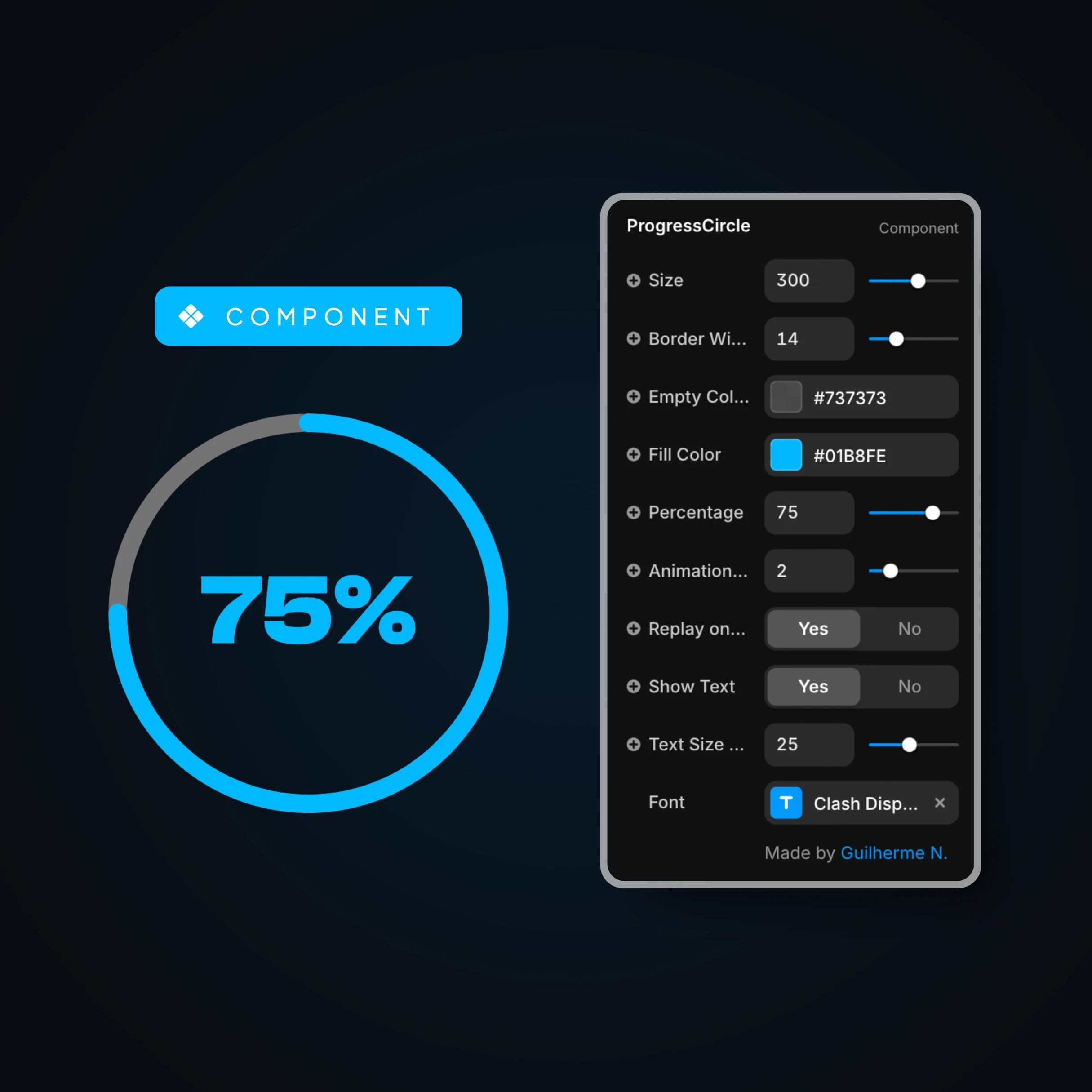
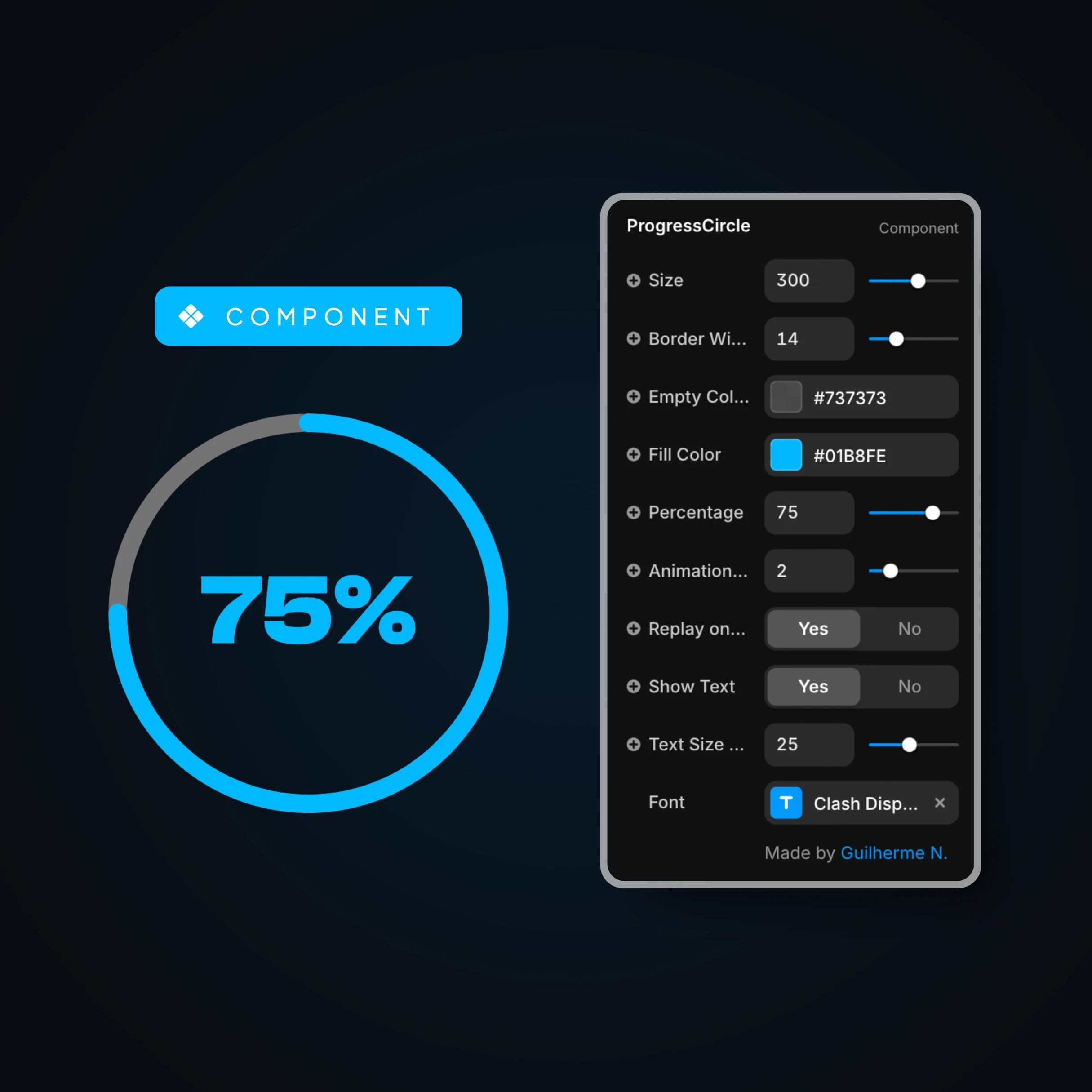
Progress Ring with Number Counter Component
Guilherme Neder

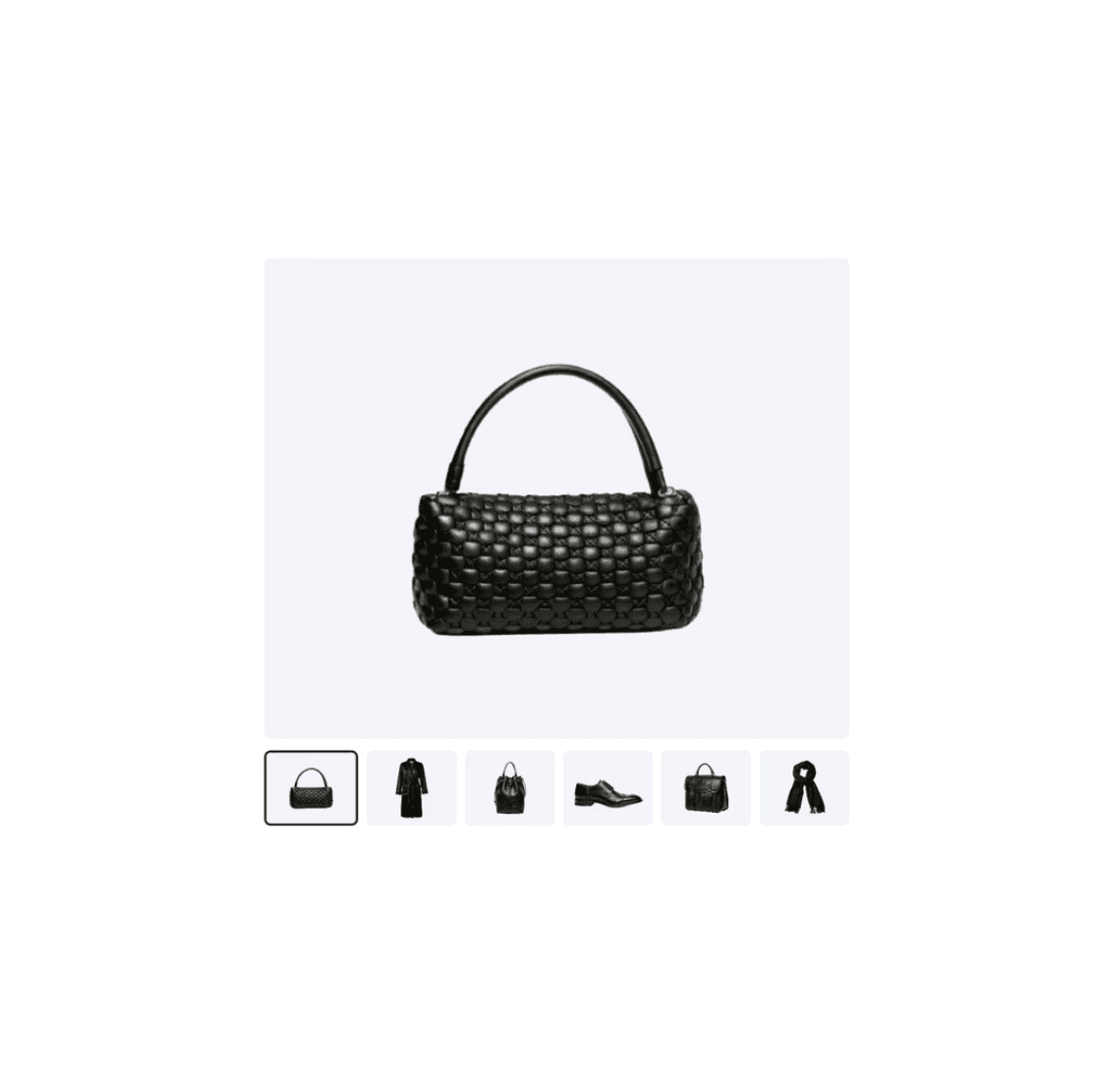
CMS Thumbnail Sideshow Gallery
Nabeel Jawahir

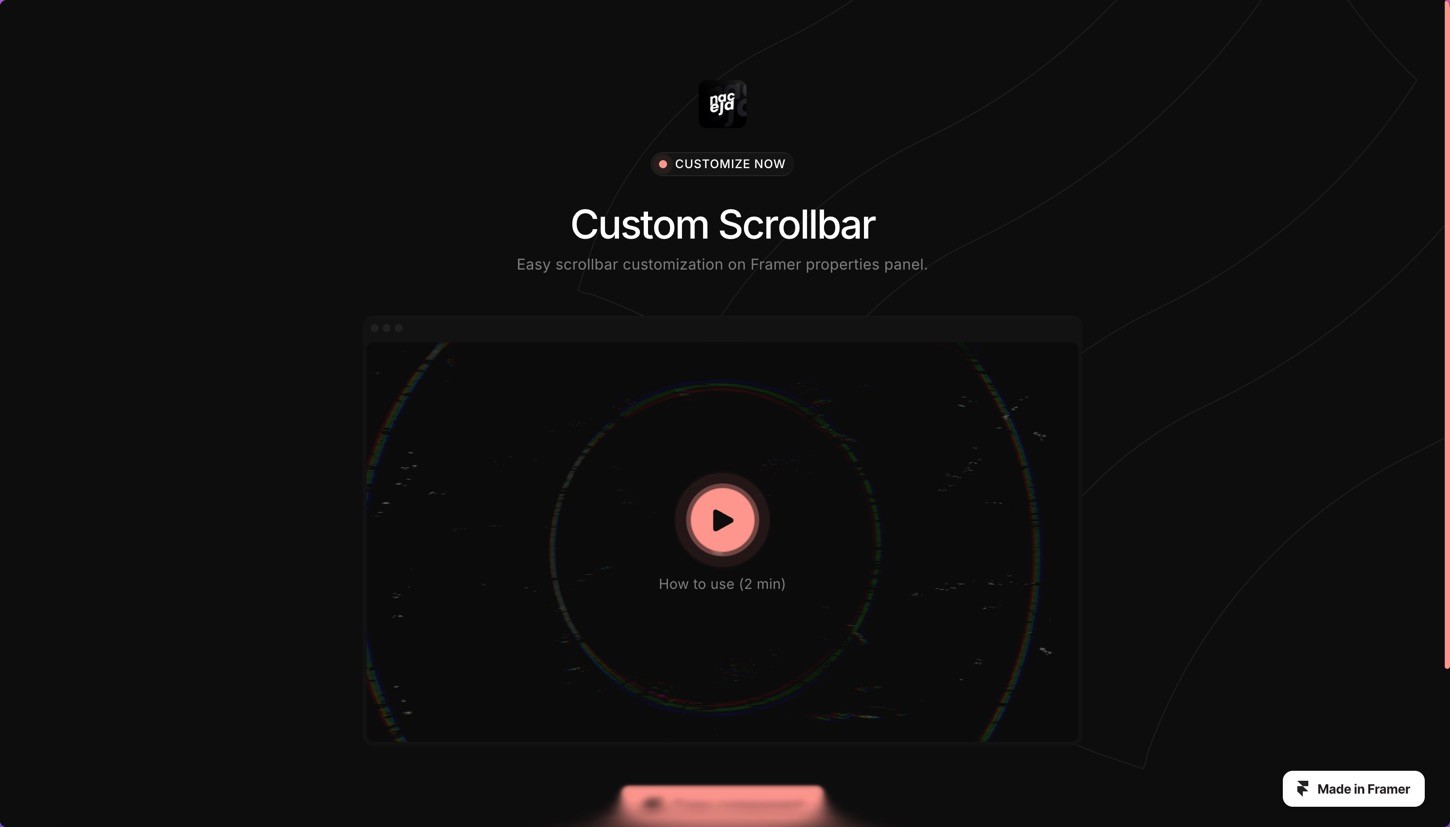
Framer | Custom Scrollbar on Framer Properties Panel
Naceja

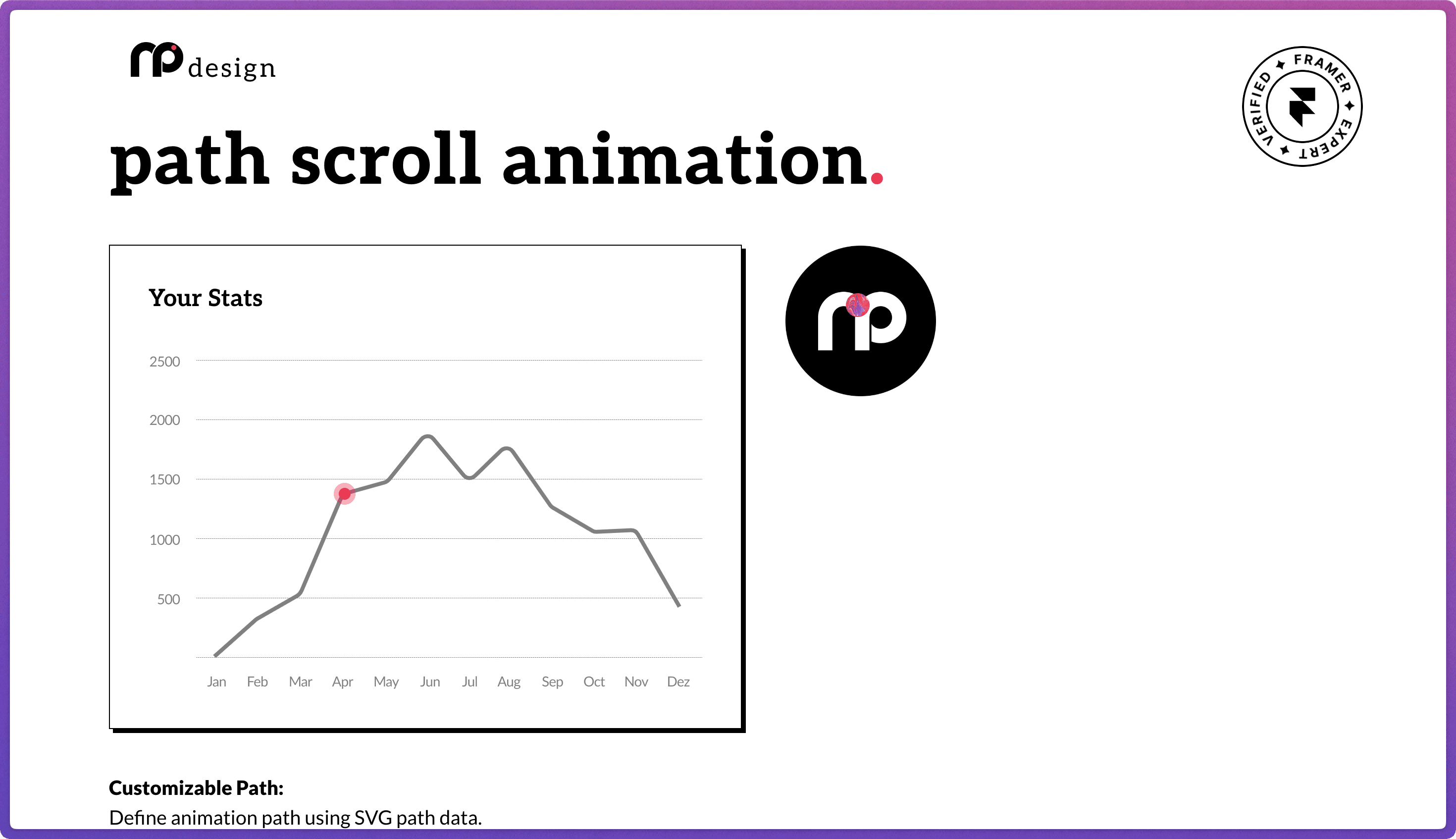
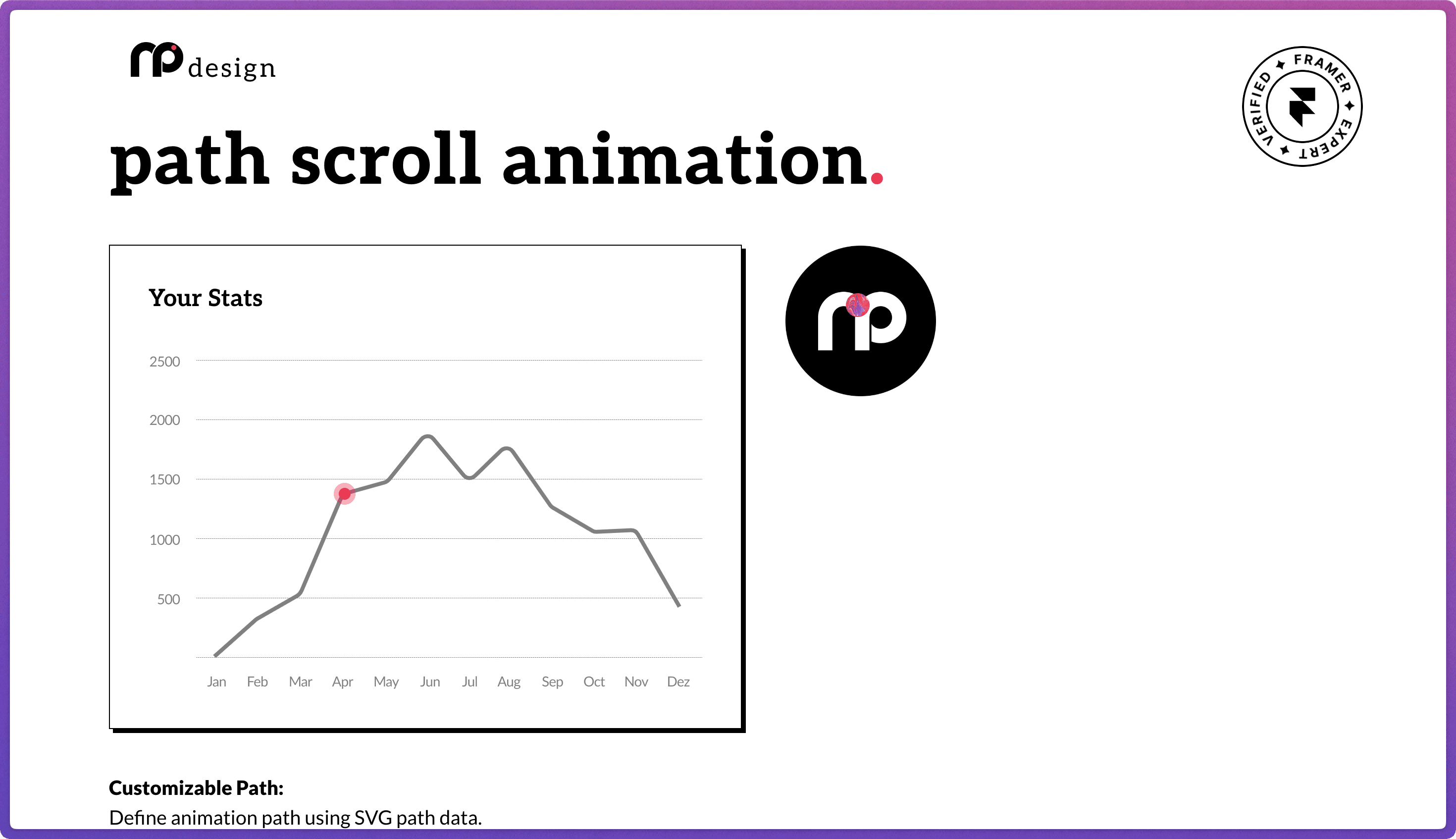
Animate Object Along SVG Path
Natalia Patiño

Reveals - WebGL Effects
Jay Ji

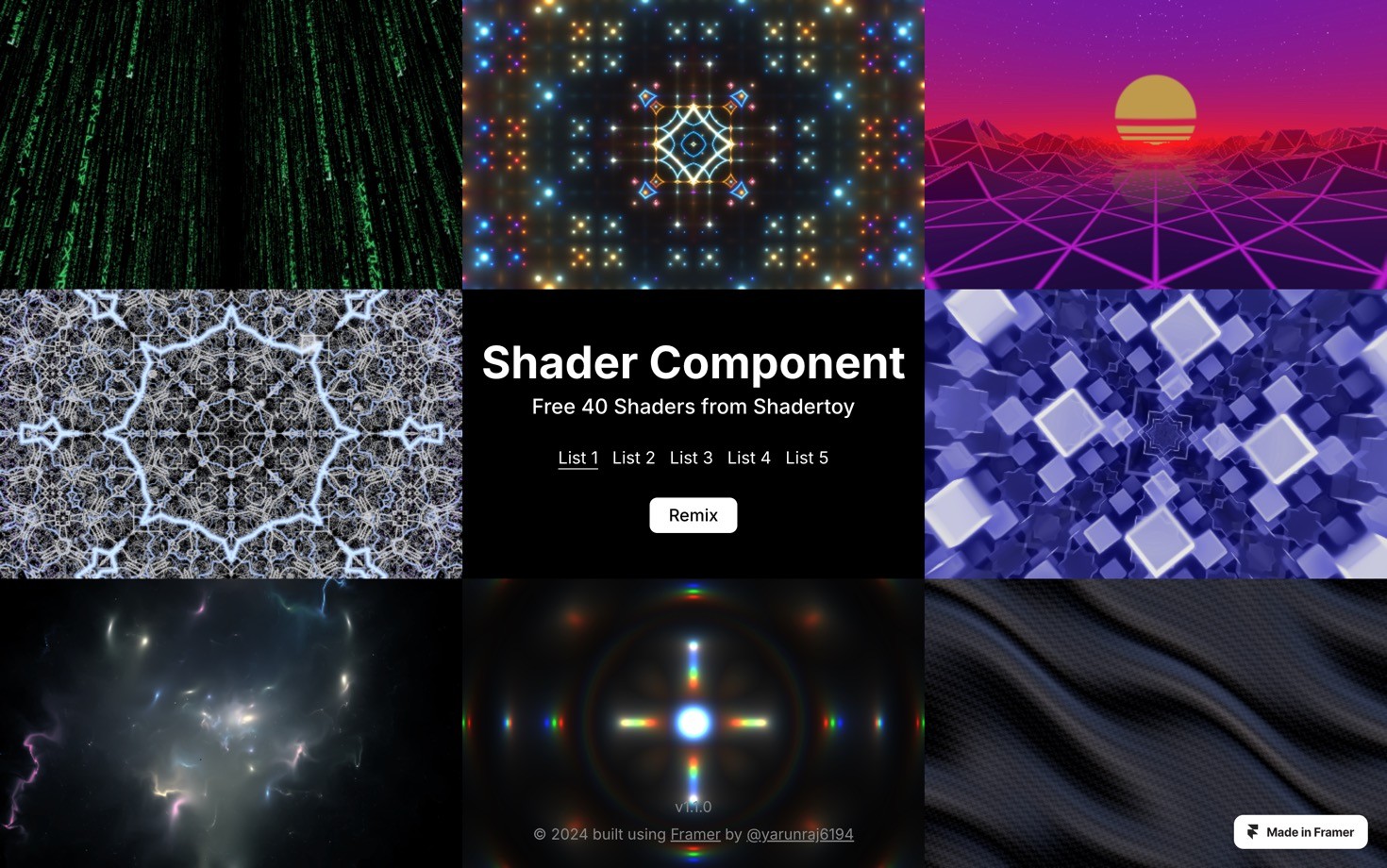
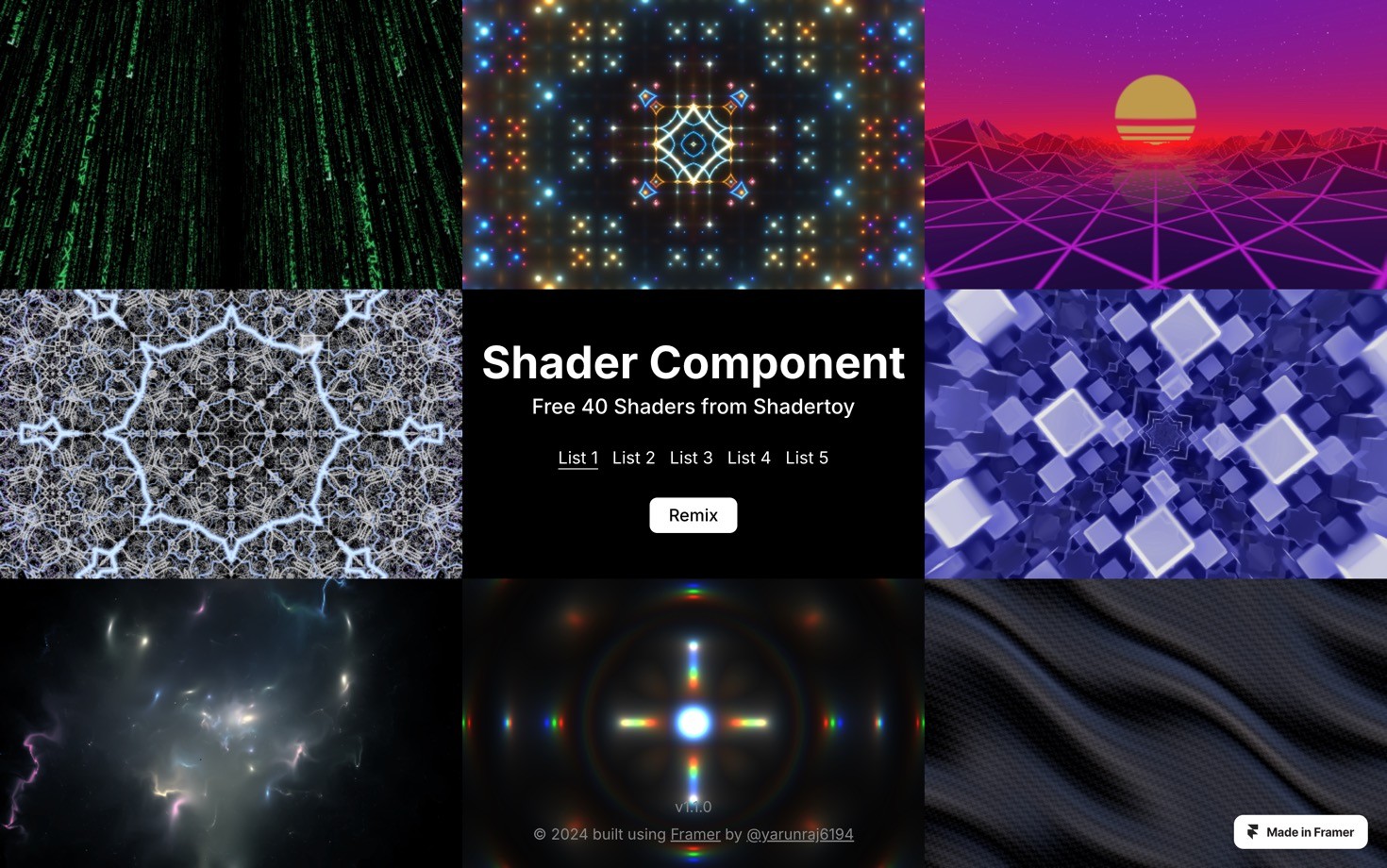
Shader Component (Free Remix)
Arun Raj

Draw.app
Jesus Amador

Nav with sliding buttons
James Hicks

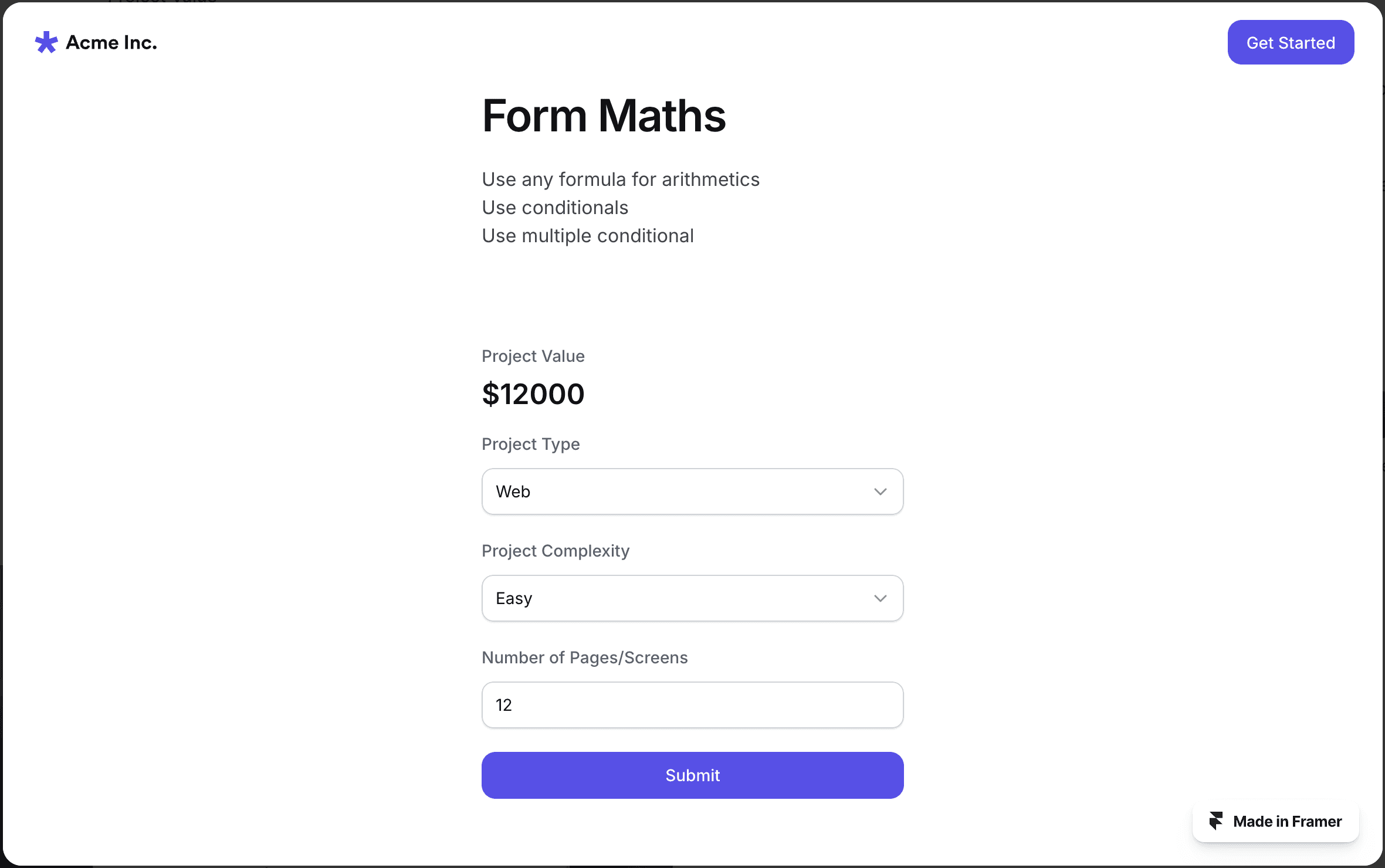
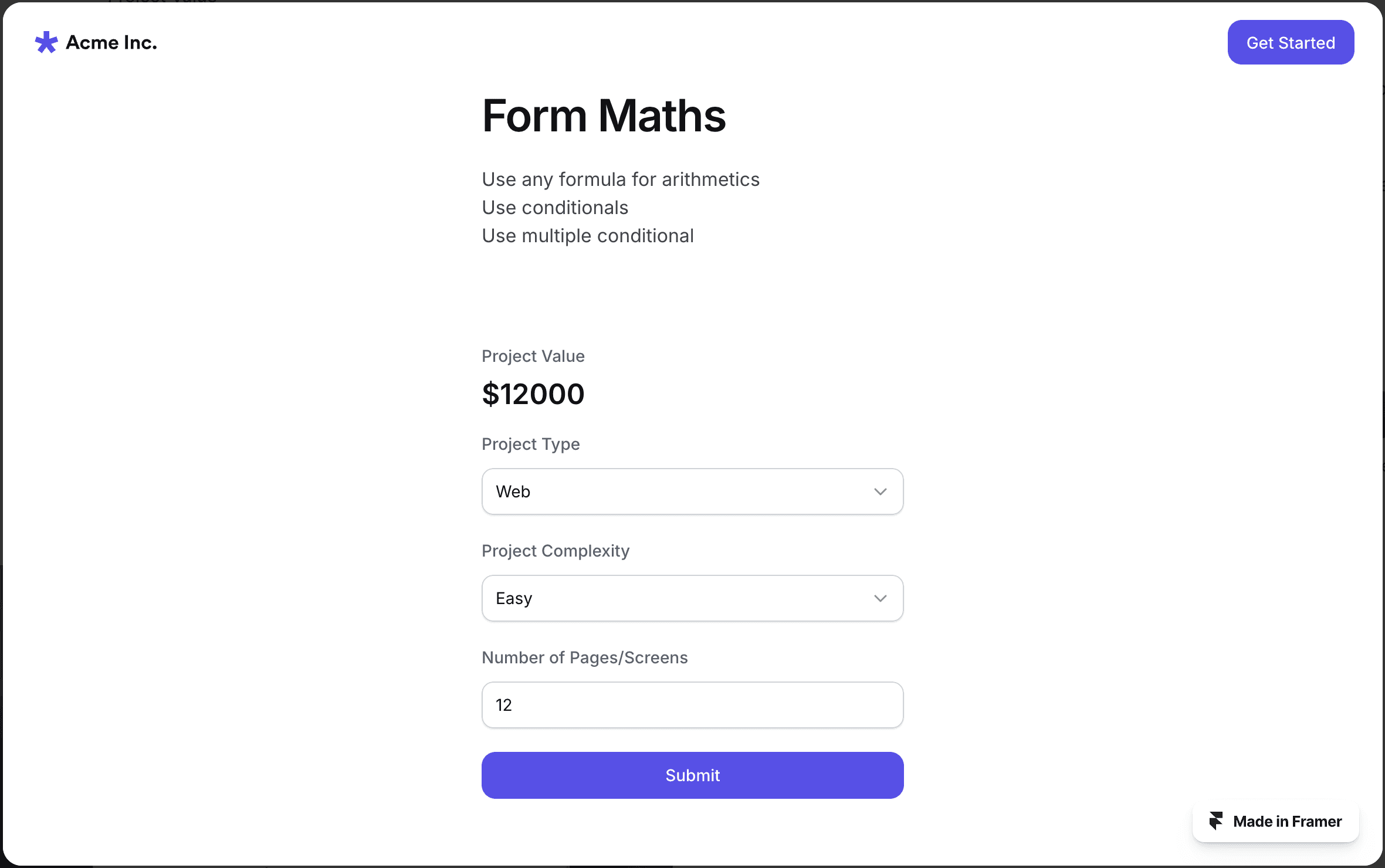
Form Maths
Nabeel

Stripe X Framer E-Commerce Integration
Burakhan Saricicek

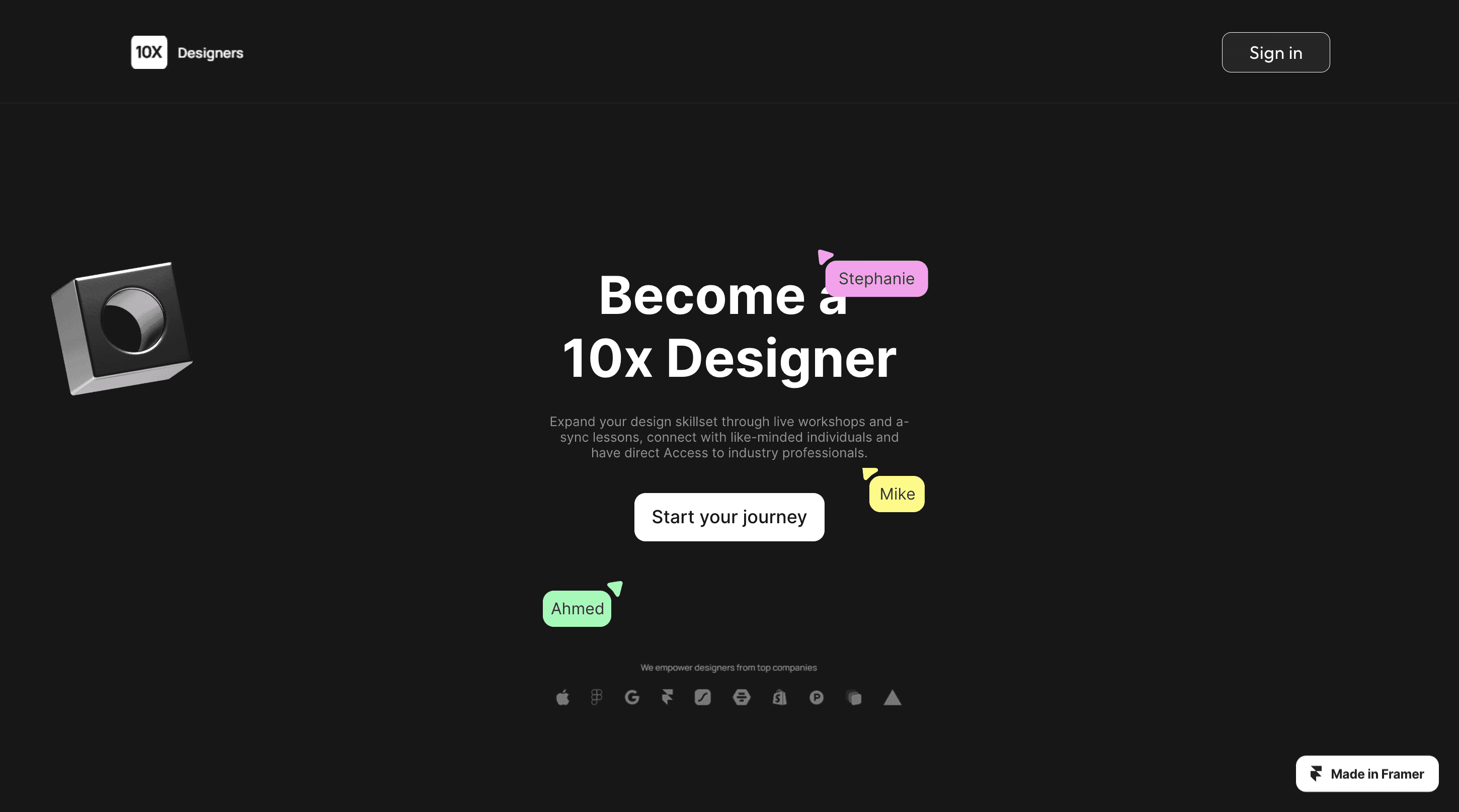
10XDESIGNs
Elias Nuda

1Page
Raphael Salaja

3D button
Framer Today

3D Button
Aleks

3D Button Component
Framer University, Nick Kutsenko

3D Buttons
Nabeel

3D Card Flip Override
Framer University, Joshua Guo

3D Flip
Joshua Guo

3D Hero
Monika Michalczyk

3D Hover
Joshua Guo

3D Hover Card
FramerHook

3D Hover Elements for Framer
Emili Iv

3D Hover Override
Framer University

3D Parallax Scroll
Nabeel

3D Scroll Animation
Filip Gadzinski

3D Slide Entrance
Nabeel

404 Page Not Found
Monika Michalczyk

404 Pages
Duy Luong

5-mode Animated Text Component
Kye Bedford

700+ Social Icons
Enframer

9 Animated Buttons
Kye Bedfor

a bouncy glowy button
Nick Stepuk

Accelerated Carousels
Nabeel

Add to Cart Icon Animation
Batzorig Tsergiinkhuu

Pixel Scan
Fred Moon

Nested Component Tutorial and Remix Link
James Hicks

Cool Button Interaction
André Valentim
Google Reviews Widget with Photos to Framer | Framer
Kirill T

Add Snap Effects, Drag to Scroll, and More
Matias Fernandez

Framer Cursor with Blending Modes Mask Over Text
Shams⚡️Nahid

Progress Ring with Number Counter Component
Guilherme Neder

CMS Thumbnail Sideshow Gallery
Nabeel Jawahir

Framer | Custom Scrollbar on Framer Properties Panel
Naceja

Animate Object Along SVG Path
Natalia Patiño

Reveals - WebGL Effects
Jay Ji

Shader Component (Free Remix)
Arun Raj

Draw.app
Jesus Amador

Nav with sliding buttons
James Hicks

Form Maths
Nabeel

Stripe X Framer E-Commerce Integration
Burakhan Saricicek

10XDESIGNs
Elias Nuda

1Page
Raphael Salaja

3D button
Framer Today

3D Button
Aleks

3D Button Component
Framer University, Nick Kutsenko

3D Buttons
Nabeel

3D Card Flip Override
Framer University, Joshua Guo

3D Flip
Joshua Guo

3D Hero
Monika Michalczyk

3D Hover
Joshua Guo

3D Hover Card
FramerHook

3D Hover Elements for Framer
Emili Iv

3D Hover Override
Framer University

3D Parallax Scroll
Nabeel

3D Scroll Animation
Filip Gadzinski

3D Slide Entrance
Nabeel

404 Page Not Found
Monika Michalczyk

404 Pages
Duy Luong

5-mode Animated Text Component
Kye Bedford

700+ Social Icons
Enframer

9 Animated Buttons
Kye Bedfor

a bouncy glowy button
Nick Stepuk

Accelerated Carousels
Nabeel

Add to Cart Icon Animation
Batzorig Tsergiinkhuu
Send to Desktop
Send to Desktop
Everything looks better on desktop